EasyAppHub
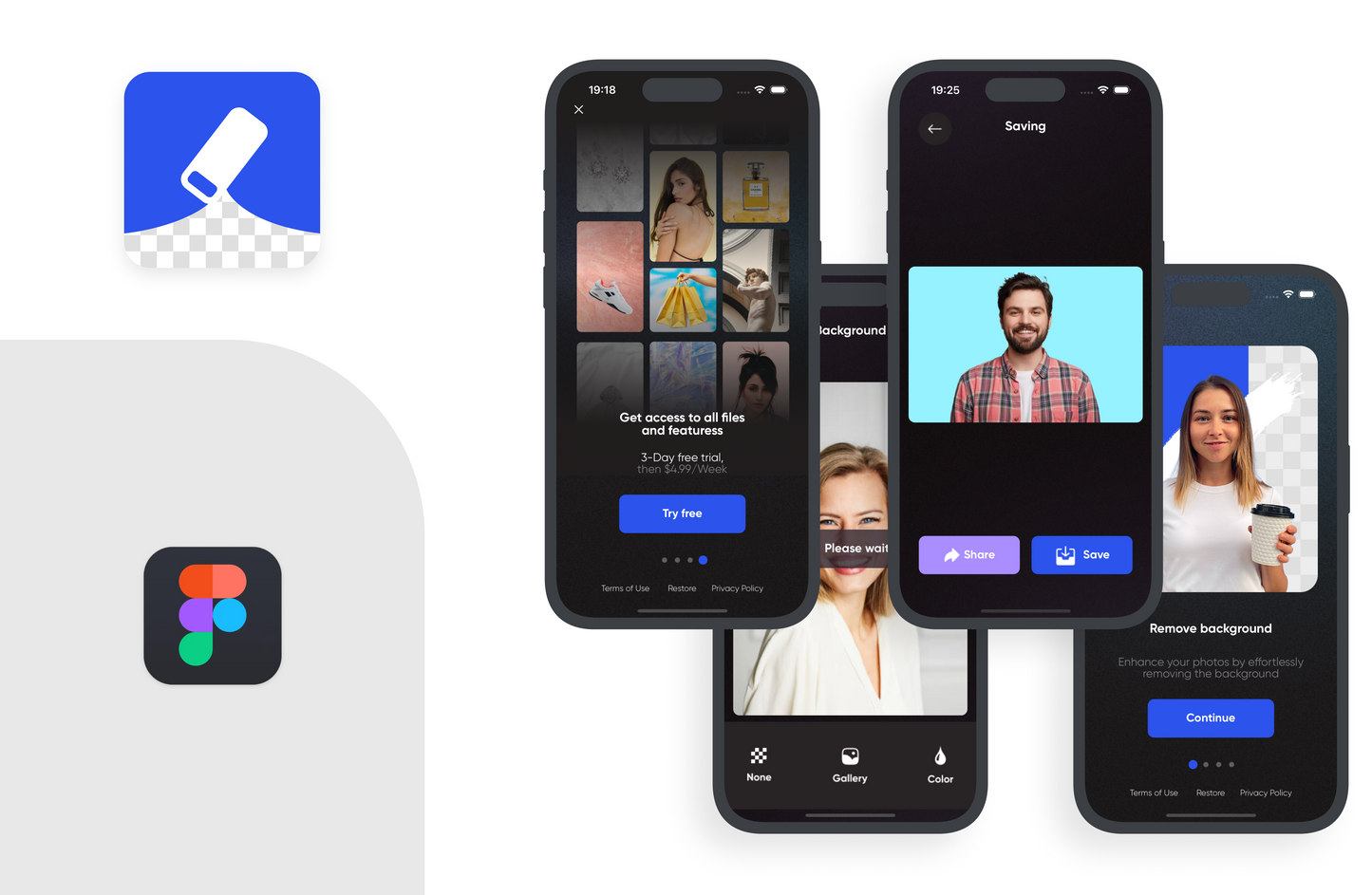
Background Eraser | Wireframes
Background Eraser | Wireframes
Couldn't load pickup availability
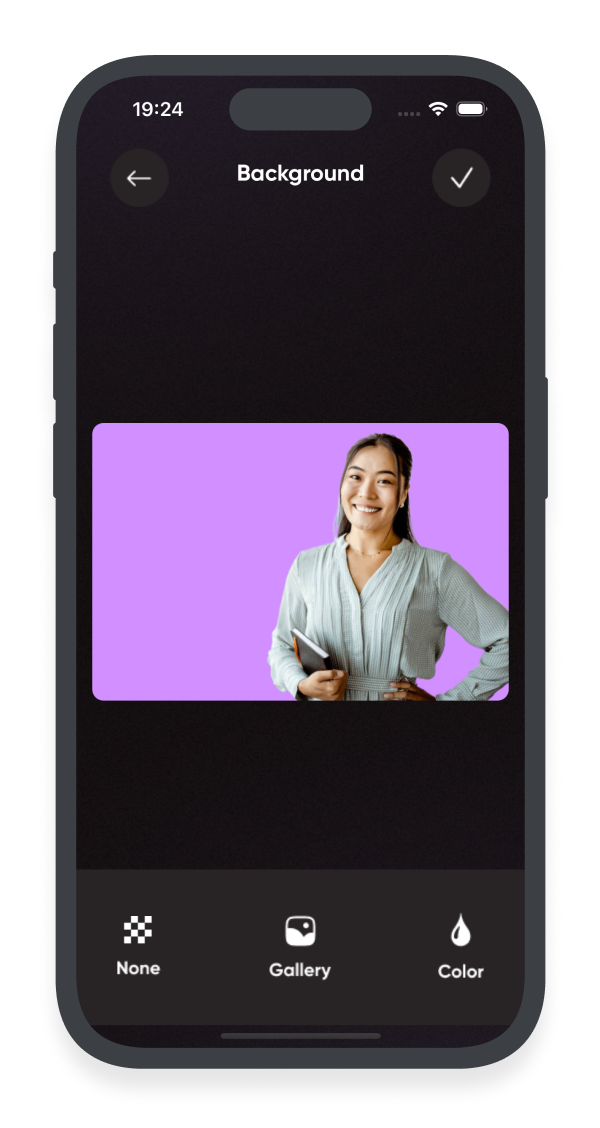
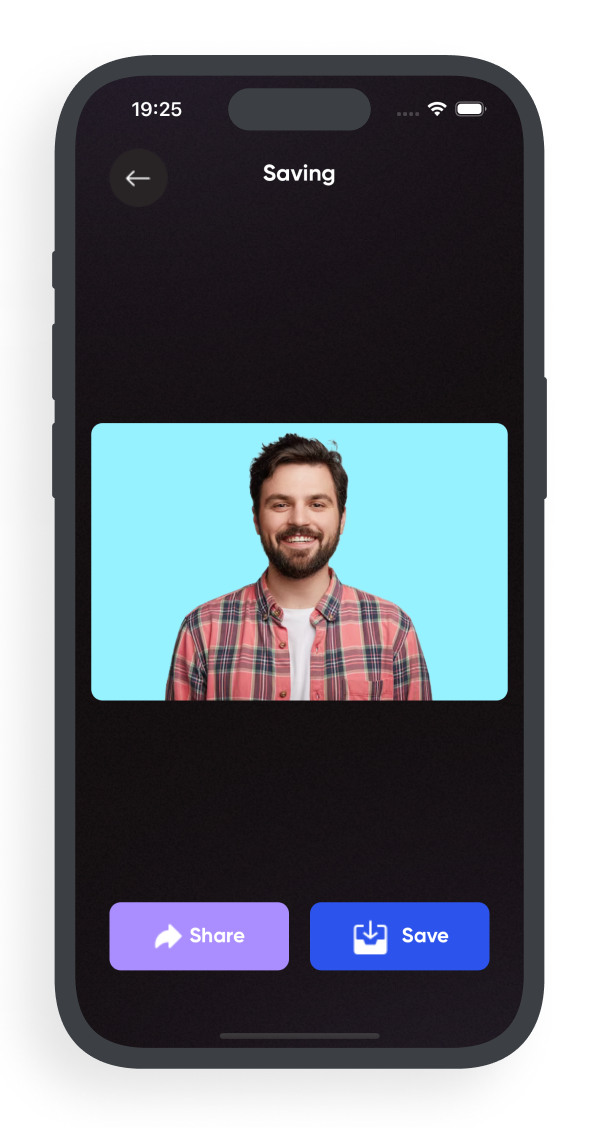
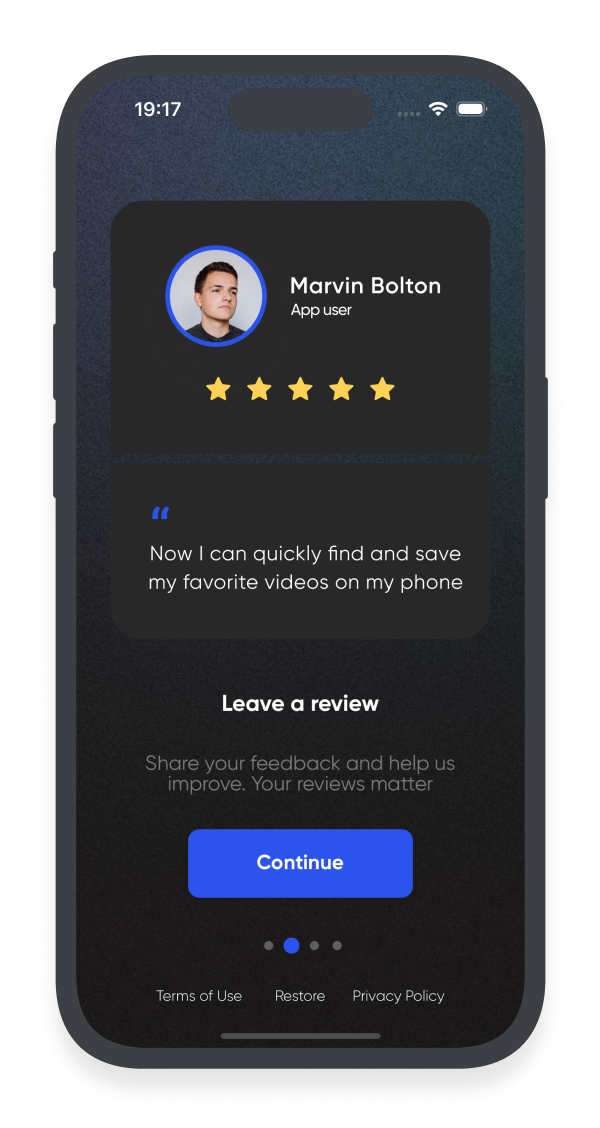
Upon completing the one-time onboarding process, users reach a screen offering options to either choose a photo from the gallery or capture a new one. Following this, they can further specify the desired size of the photo before transitioning to the editing screen. On the editing screen, users can remove the background. As an alternative, they have the choice to replace the background with either a color or an image. After completing the edits, users move to a screen where they can download the photo or share it. Notably, all edited photos are automatically saved within the application for convenient access.
How app works
How app works
Upon completing the one-time onboarding process, users reach a screen featuring an option to set up autoclicks. They can either choose preset autoclick settings or insert a specific link. Subsequently, the user is directed to the browser screen, equipped with a control panel housing buttons for initiating the autoclick and accessing clicker settings. The user positions the cursor where autoclick is desired and clicks "Start." If subscribed, autoclick begins; if not, a screen prompting subscription purchase appears. Users also have the flexibility to customize the autoclick frequency to suit their preferences.
Application screens
Application screens
- Onboarding screen
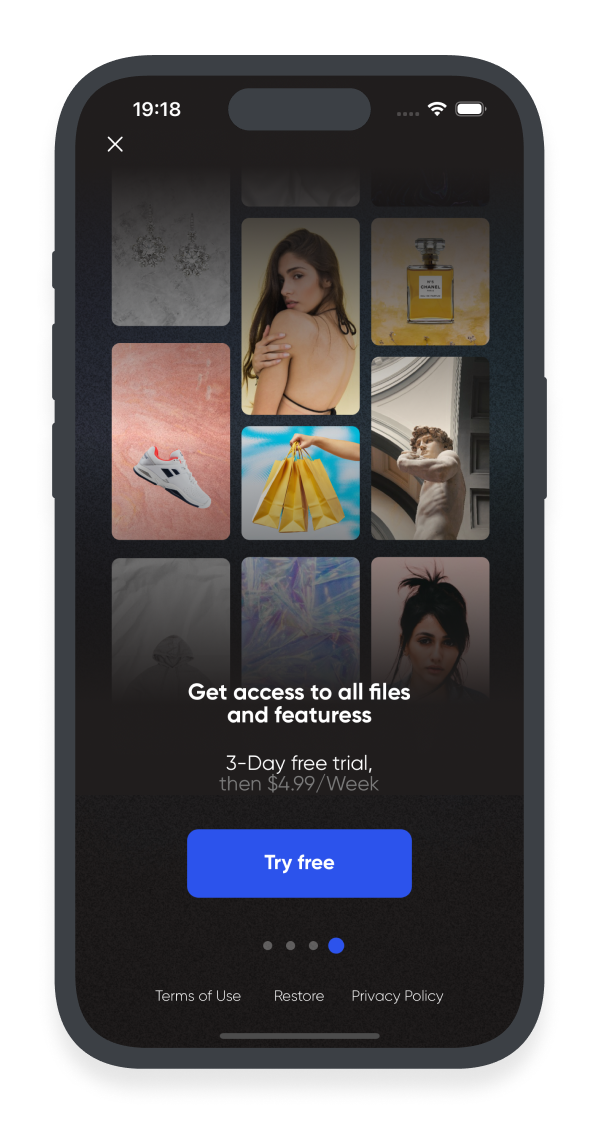
- Subscription screen
- Home screen
- Crop image screen
- Edit background scree
- Final image screen
Technology Stack
Technology Stack
- UI Framework: UIKit
- Interface Design: SnapKit
- Swift Packages
- AppHud for in-app purchases
- CoreData
- User Defaults
- Localization features for global accessibility
Code Architecture:
- The code follows a straightforward and readable architecture, combining MVC (Model-View-Controller) with a coordinator pattern.
- Comprehensive comments have been added for better understanding, making it exceptionally easy to incorporate additional functionalities as needed.
What you get
What you get
1. The source code of the app
2. Instruction how to setup in-app purchases with App Hud
3. Instruction how to setup API
What do you need to get started
What do you need to get started
1. Mac computer
2. Xcode 14 or later
3. Create a Bundle ID
Also we provide all instructions you need inside project.
Support
Support
Feel free to ask any questions -easyapph@gmail.com
Share